本文最后更新于357 天前,其中的信息可能已经过时,如有错误请发送邮件到big_fw@foxmail.com
1、左侧头像自动缩放
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
box-shadow: 0 0 5px rgba(116, 8, 204, 0.3);
transition: transform 0.3s ease; /*变化速度*/
}
#leftbar_overview_author_image:hover {
transform: scale(1.2); /*缩放大小*/
filter: brightness(150%); /*调节亮度*/
}2、背景透明特效
/*白天卡片背景透明*/
.card {
background-color: rgba(255, 255, 255, 0.8) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter: blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,
.darkmode .card .widget,
#post_content>div>div>div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title,
#custom_html-2 {
background-color: #ffffff00 !important;
backdrop-filter: none;
-webkit-backdrop-filter: none;
}
.emotion-keyboard,
#fabtn_blog_settings_popup {
background-color: rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary {
background: rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,
html.darkmode .card,
html.darkmode #footer {
background: rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup {
background: rgba(66, 66, 66, 0.95) !important;
}3、全局字体设置
/*字体*/
@font-face {
font-family: myFont;
src:url(https://img.crowya.com/font/FZFWZZAY.woff2) format('woff2');
font-display: swap;
}
body,
.nav-link-inner--text {
font-family: myFont;
}
.navbar-brand {
font-size: 1.25rem;
font-weight: 100;
margin-right: 2rem;
padding-bottom: .1rem;
}4、标题缩放特效
/* 标题缩放 */
.banner-title{
transition: .8s cubic-bezier(.2,.8,.2,1);
}
.banner-title:hover {
transform:scale(1.4) translateY(-50%);
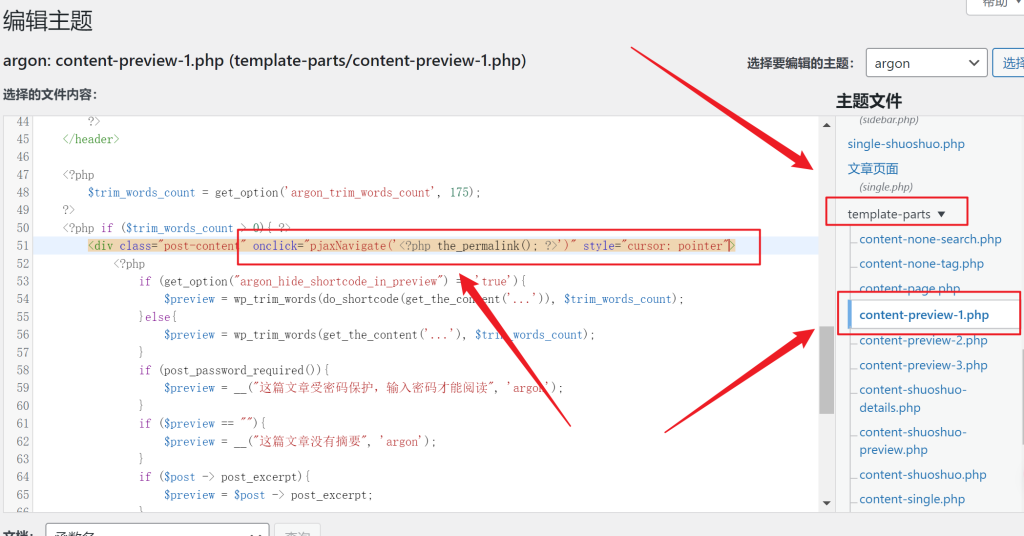
}5、点击摘要进入文章

一般来说进入文章只能点击标题,如何点击摘要即可进入文章呢
onclick="pjaxNavigate('<?php the_permalink(); ?>')" style="cursor: pointer"
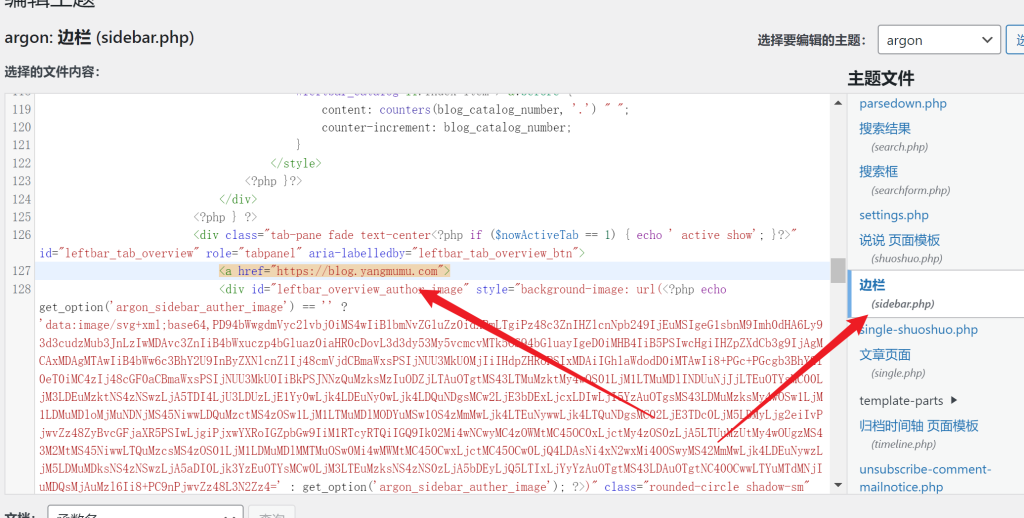
5、点击左侧头像跳转
<a href="https://pidanxia.ink/superman/">